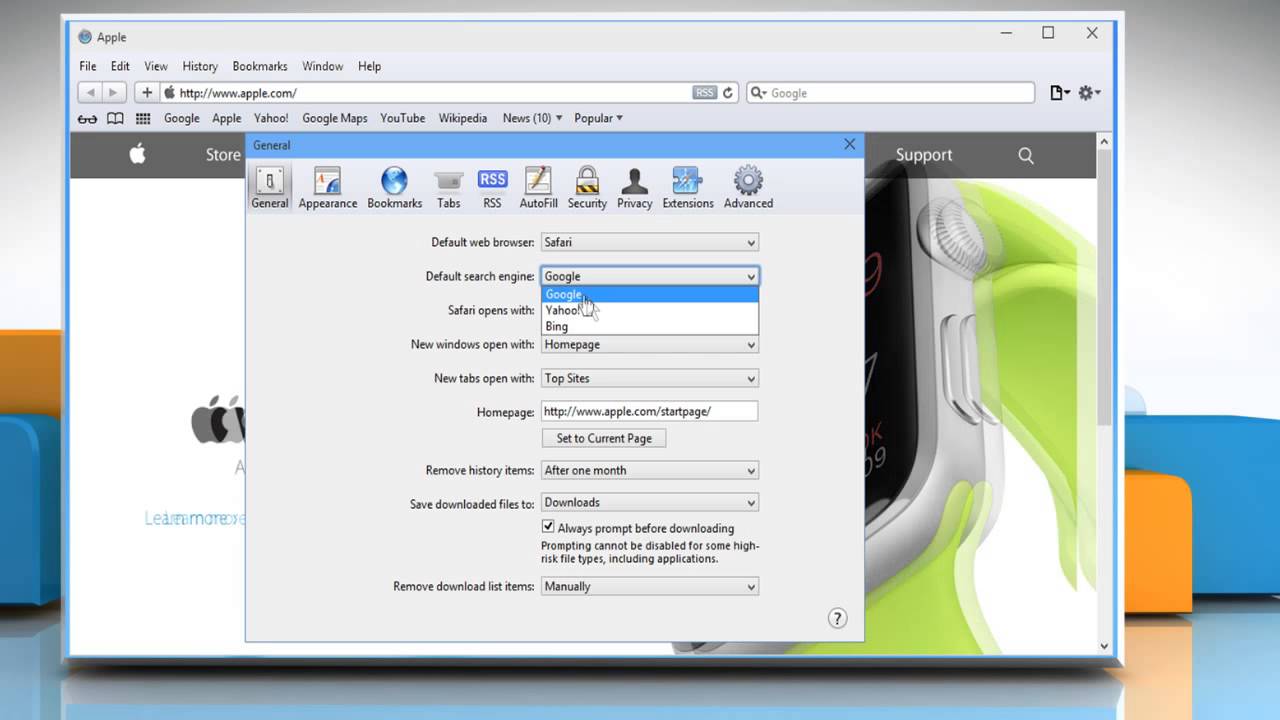
The default search engine is what Safari will use when you type your search query directly into the Search/URL bar at the top. Putting them to the test. To get a sense of how different those. Safari works seamlessly and syncs your passwords, bookmarks, history, tabs, and more across Mac, iPad, iPhone, and Apple Watch. And when your Mac, iOS, or iPadOS devices are near each other, they can automatically pass what you're doing in Safari from one device to another using Handoff. Once started on your Mac, such a program could access all installed browsers' settings to apply significant changes. One of these changes often affects the default search engine in your preferred web browser. If your default search engine is altered without your consent, then don't waste time but go check your macOS security. Jan 31, 2015 How to Set Google Search as the Default Search Engine on iPhone or iPad. Luckily changing the search engine is really simple. Just open up your Settings app, find Safari in the list on the left-hand pane, and then choose the Search Engine option. You can see in our screenshot that it's already set to Google. Scroll down to the 'Search' section. Under 'Search,' click 'Manage search engines'. To remove an unwanted search engine, to the right of a fake search engine, click 'More Actions' (button in the form of three dots) and then 'Remove from list'. Delete all unwanted search engines that have been added by the browser hijacker.
- Safari Default Search Engine Mac
- Change Search Engine Safari Mac
- Change Search Engine Safari Mac 10.13.6
- Safari Google Search Bing
- How To Change Safari Search Engine Macbook Air
CSS Variables
Now it's possible to assign values to custom CSS variables, so you can more easily manage complex CSS systems and reduce the amount of duplicated code.
CSS Initial Letter
Initial letter CSS improves usability and creates visual interest by adding a visual marker to the beginning of new sections of content.
CSS Backdrop Filters
Backdrop filters allows webpages to easily create visual layering that adds a sense of depth, while preventing details in the content underneath, even videos, from cluttering the foreground content.
CSS Shapes and Compositing
Using CSS, websites can now easily flow text around images and geometry shapes, and perform image compositing operations on DOM elements.
CSS Regions
Safari supports complex, magazine-like layouts for webpages. CSS Regions allow content in complex layouts to flow within different regions and still be associated.
CSS Quotation Marks
CSS quotation marks are now language sensitive, allowing your webpages to display the right quotation marks for your language character set.
CSS Filters
CSS filters make it simple to create advanced filter and pixel effects such as blurs and gradients. CSS filters can vary brightness, adjust hues, invert colors, or convert elements to sepia or grayscale. Developers can combine filters and animate changes between them, while tapping into hardware acceleration for fast, smooth rendering.
CSS Animation
CSS animation, an open standard that brings a new level of interactivity to the web, lets web designers scale, rotate, fade, and skew web elements to create cutting-edge websites. Safari was the first web browser to support CSS animation.
CSS Scroll Snapping
Scroll snapping with CSS allows web pages to smoothly end user scrolling with content elements always perfectly aligned in the view.
CSS4 Pseudo-Classes
New CSS4 pseudo-classes make it easier than ever to apply styles to any link, based on the current language, a numbered element, or when an input placeholder is shown. Powerful new matching and not-matching pseudo-classes help simplify style code to make it easier to maintain web sites.
CSS Effects
Pioneered by Safari, CSS effects help developers add polish to websites by stylizing images and photos with eye-catching gradients, precise masks, and stunning reflections that require only a few lines of code.
CSS3 Web Fonts
CSS3 web fonts allow web designers to create stunning websites using the fonts they prefer rather than restricting themselves to 'web-safe fonts.' Safari was the first web browser to automatically recognize websites that use custom fonts, downloading them as they're needed.
CSS3 Auto-Hyphenation
Safari allows developers to provide better reading experiences and text layouts with support for CSS3 auto-hyphenation.
CSS3 Vertical Text
Developers can use top-to-bottom text layouts in web pages, allowing for greater customization of websites in languages that use vertical text, such as Chinese and Japanese.
CSS3 Text Emphasis
With the text emphasis property, web pages can display emphasis marks commonly used in East Asian text.
CSS Canvas
Using CSS Canvas, web designers can position canvas elements anywhere an image can be placed using CSS. Safari was the first web browser to support CSS Canvas.
Picture-in-Picture for macOS
Now available for macOS, Picture in Picture lets users float a video window from Safari over their desktop or full-screen app — even if they switch desktop spaces. The default HTML5 video player in Safari automatically supports Picture in Picture. And if you use a custom video player, it's easy to add a Picture in Picture control using the JavaScript presentation mode API.
Enhanced Rich Links
Ensure all the rich website links that appear throughout macOS in Safari, Messages, Notes and more include the information you want to show them. Simply specify a title, description, URL, and image in your website's Open Graph data.
Picture Element Support
Thanks to Picture Element Support, Safari will automatically display the appropriate image for each media query breakpoint when you provide it with multiple image resources and sizes.
HTML5 Media Support
Websites can now deliver rich, interactive media as easily as they deliver images. The first browser to support HTML5 audio and video tags, Safari helps developers create media-rich sites that don't require additional plug-ins. The media tags also offer a rich scripting API, allowing developers to create powerful new controls as well as controls that match the style of the page.
Full Screen for HTML5 Video
You can watch video embedded with the HTML5 tag in full screen. Full-screen support allows standards-based video to deliver a first-class viewing experience.
Closed Captions for HTML5 Video
Safari has support for closed captions in HTML5 video. If an HTML5 video on a web page includes closed captions, simply click the CC button in the video controls to display them.
HTML5 Geolocation
With Safari support for HTML5 geolocation, you can choose to share your location with certain websites that use it to provide relevant information, such as maps or nearby businesses.
HTML5 Sectioning Elements
Support for article, aside, footer, header, hgroup, nav, and section elements allows developers to create advanced web designs with semantic markup.
HTML5 AJAX History
Support for HTML5 AJAX history allows web developers to build interactive AJAX applications that update dynamically but still work smoothly with the back and forward navigation buttons in Safari.
HTML5 Sandbox Attribute
With support for the sandbox attribute for iframe elements, Safari can restrict the actions of contents hosted inside an iframe. This makes iframes more secure by preventing them from running scripts or loading plug-ins that could deliver unwanted or deceptive content.
Inline Video and Autoplay on iOS
To help users easily discover your video content, you can now autoplay videos and play them inline with other content on your webpages on all iOS devices. Safari supports autoplay on iOS devices for videos without sound, keeping down the number of distractions on the web.
Shadow DOM
Shadow DOM makes it much easier to build column gutter padding-top-small padding-bottom-small large-scale web applications since developers can encapsulate elements on a webpage and define how they interact in the applications.
HTML5 Forms Validation
Safari can check the information in online forms to ensure that the format is correct before sending the information to the website's server. If the wrong information is entered in an input field, Safari can inform you about the error right away.
HTML5 Ruby
Safari can display annotations alongside the main text in a web page, allowing pronunciation annotations in web pages that use Chinese, Japanese, or Korean characters.
HTML 4.01 Support
Safari supports HTML 4.01, the authoring language that defines the structure and layout of web documents.
HTML5 Offline Support
Web developers can create applications that you can use even when you don't have access to the Internet. Thanks to HTML5 offline support, web applications that are stored on your computer are immediately accessible anytime. Along with the application, web developers can also choose to store the application's data on your system, so you always have the information you need. Applications and data can be stored in a traditional SQL-like database serving as an application cache or in the familiar cookie format.
HTML5 Canvas
Originally invented by Apple for Dashboard, HTML5 Canvas technology allows web designers to specify an area in HTML that can be dynamically stylized by a JavaScript program. Safari was the first web browser to support HTML Canvas, and the standard is now supported by most popular browsers.
HTML5 Web Notifications
Websites can keep users up to date about breaking news, new messages, and other alerts. Website notifications appear in the upper-right corner of the screen with other notifications and in the new Notification Center in Mountain Lion. Extensions enabled in Safari can also send notifications.
HTML5 Draggable Attribute
Safari makes it easier for developers to create web pages with drag-and-drop user interfaces for items like photos or images.
ECMAScript 2015 (ES6)
Safari is the first browser to deliver a feature complete version of ECMAScript 2015 (ES6), the latest JavaScript standard. It will enable development of advanced web applications with support for classes, arrow functions, iterators, promises, and many new APIs that build upon principals set forth by modern languages.
JavaScript Classes
New syntax for JavaScript object-oriented development makes it much simpler to create objects and handle object inheritance.
JavaScript Data Structures
Safari adds support for powerful new data structures in your JavaScript toolkit including Map, Weak Map, Set and Weak Set.
For…of Loops
Web developers can use for…of loops to more easily iterate over the property values of objects.
Symbol Objects
With symbols, web developers can create unique identifier objects for protecting data attached to page elements and code objects.
JavaScript Promises
Safari enables JavaScript authors to more naturally work with asynchronous programming patterns.
JavaScript Copy to Clipboard
It's now possible to create a button on your website that programmatically cuts or copies text to the clipboard with JavaScript.
Template Literals
With template literals, web developers can avoid complicated string concatenation, making code easier to read and maintain.
AirPlay Video JS API
With AirPlay Video API in JavaScript, developers can create custom video controls for AirPlay that perfectly match the design theme.
Presentation Mode Support
The Presentation Mode JavaScript API for Safari lets web developers create a custom fullscreen button that takes video from inline to fullscreen. For supported iOS devices, web developers can also create a custom control for Picture in Picture, allowing video playback with multitasking.
JSON Support
With native support for JavaScript Object Notation (JSON), Safari allows web applications that use JSON to run faster and more securely.
Web Open Font Format (WOFF) 2.0
Web Open Font Format (WOFF) gives web designers and developers a wider range of typography options for websites. Support for WOFF 2.0 improves compression of fonts, so they take up less space and require less bandwidth to load.
Custom Toolbars in View Controllers
You can customize the color of the toolbars when users view links in Safari View Controller from your iOS app.
Font Features
Display advanced text styles and effects, such as ligatures, tabular numbers, small caps, and more, just as the font author intended them to be presented on webpages.
WebGL
Support for WebGL allows developers to create immersive, 3D experiences that work natively in Safari.
Widow and Orphan Support
With widow and orphan support, you can specify page breaks and avoid awkward pagination in webpage text.
Safari Default Search Engine Mac
Kerning and Ligatures
Text in webpages automatically benefits from support for kerning and ligatures in Safari.
Sideways Text Orientation
With Safari support for text-orientation: sideways, Safari supports vertical text layouts that have horizontal text within them, helpful for webpages in East Asian languages.
Hardware Acceleration
Hardware acceleration allows Safari to tap into graphics processing units to display computing-intensive graphics, so standards like HTML5 and CSS3 can deliver rich, interactive media smoothly in the browser. Safari also accelerates plug-in content.
Graphics Acceleration for HTML5 Canvas
With Safari, HTML5 Canvas elements on web pages take advantage of hardware acceleration, allowing faster performance for interactive graphics that are rendered natively in the browser.
Anti-Aliased Fonts
Thanks to the anti-aliasing algorithm in Safari, you enjoy crisp, gorgeous fonts. The algorithm preserves the subtleties of each font while rendering each character with a crispness that makes your favorite sites a pleasure to read.
Deep Color
Take full advantage of displays that support wider color gamuts and extended dynamic ranges to bring new vitality to the images and media on your websites.
Right-to-Left Scrollbars
Safari recognizes right to left languages and automatically puts scrollbars on the left side of the window for those languages.
Color Profile Support
The only browser that color-corrects web images, Safari delivers vibrant, accurate color. Safari has supported International Color Consortium (ICC) profiles from day one, so the photos and images you see in your browser are as true to the originals as possible.
International Web Content
Safari is designed to handle web content from all regions of the world, including a broad range of alphabets, number systems, writing directions, currencies, weights and measurements, date and time formats, and time zones.
IDN Support
Access sites with non-English web addresses. Safari offers Internationalized Domain Name (IDN) support, which allows web developers to use URLs that contain non-English letters and characters.
Unicode Support
Because Safari supports Unicode, the accepted international encoding standard, you can enjoy web content in any number of languages, including Arabic, English, and Japanese.
Right-to-Left Text
Safari supports multidirectional text rendering, allowing websites drafted in other languages to display characters from right to left.
Contextual Letters

In many fonts, letters may change their shape and spacing depending on their position in a word. For example, in languages like Arabic, a letter used in the middle of a word may be shaped differently from the same letter used at the end of a word. Safari recognizes many of these contextual letterforms when rendering different fonts and languages.
Captions for Video
WebKit now supports out-of-band captioning on Mountain Lion and Lion. In-band subtitles are now supported on Mountain Lion.
High DPI for image-set
Support for high-DPI with the image-set function makes it easier to specify when to use higher-resolution images for displays with high pixel density.
HTTP Strict Transport Security
Your website can now specify that only https should be used to connect.
Page Visibility Events
Safari now supports the page visibility API.
Web Speech API
Support for the Web Speech API, Safari can convert text to speech, allowing developers to create accessible, voice-driven web apps.
ARIA Support
Safari supports Accessible Rich Internet Applications (ARIA). The ARIA standard helps web developers make dynamic web content more accessible for people with disabilities. With ARIA, sites taking advantage of advanced technologies like AJAX and JavaScript can now easily interoperate with assistive technologies.
Closed Captions for HTML5 Video
Safari can now deliver an accessible video experience. If a video embedded in a web page using the HTML5 tag includes closed captions, click the CC button in the video controls to display them.
HTML5 Timed Text Tracks
Developers can specify the timing of any text that appears with a media element, such as captions or subtitles.
HTML5 Media Synchronization
Safari supports web pages that coordinate the playback of multiple HTML5 media elements. Website developers can overlay a sign language interpretation track on a video track and keep the two in sync.
Apple Pay on the Web
Give customers an easy and secure way to make purchases in Safari 10 or later. Apple Pay allows customers to quickly pay without entering payment, shipping, or contact information on supported websites from their Mac, iPhone, or iPad. Because card numbers aren't used and every transaction is confirmed with a fingerprint or passcode, Apple Pay is more secure than accepting credit and debit cards.
3D Touch Behaviors for iOS
Newer iPhone models introduced Quick Actions and Peek and Pop, giving users quickly access to several actions and interactive previews. Now you can make your own Peek and Pop events using WKWebView and 3D Touch behaviors based on how much pressure a user applies to the display.
Gesture Events for macOS
Gesture events for pinching and rotation on iOS are now available on the Mac trackpad, so you can incorporate them into websites on macOS.
Safari Push Notifications
Keep users up-to-date with news and other alerts using Apple push notifications. Once users have signed up for notifications from your website in Safari on macOS, you can send push notifications that appear just like Mac app notifications even when Safari isn't running. Users can click the notification to launch your website in Safari.
Sticky Positioning
With sticky positioning, elements can remain fixed within the Safari window even as the user scrolls.
WebKit
WebKit — the open source rendering engine introduced by Apple — powers Safari on macOS and iOS. WebKit features blazing performance and extensive standards support. And because it's open source, developers can examine WebKit code and contribute to the community.
Web Audio API
Developers can create and customize audio effects in web applications with rich media content, such as games or instrument simulators. The Web Audio API provides finer-grained control over the timing of audio playback and allows developers to process audio sources from HTML5 media elements, create spatial sound effects, and synthesize and process audio directly in JavaScript.
Acid 2 Compliance
Designed by the Web Standards Project, Acid tests determine whether a web browser complies with emerging Internet standards. Acid 2 tests for compatibility with new features in the HTML, CSS, and PNG standards. Pioneering the standardization effort, Safari passed Acid 2 on October 27, 2005 — two and a half years before any other popular browser.
Acid 3 Compliance
Safari was the first web browser to pass Acid 3. Acid 3 tests a browser's ability to fully render pages using the web standards used to build dynamic, next-generation websites, including CSS, JavaScript, XML, and SVG.
Formatted XML Files
When developers download unstyled XML files, Safari presents the information in a clear document tree format, making it easier to read.
Change Search Engine Safari Mac
Media Caching
Safari can store audio and video data for web applications that use the HTML5 application cache, allowing for offline media playback and better media performance when an Internet connection is slow.
Standards Compliant IndexedDB
The newly improved, standard compliant implementation of IndexedDB lets developers store structured data for web applications on the client side and access it quickly.
Automated Testing with WebDriver for macOS
WebDriver lets you automate testing of layout, usability, navigation, and more, so you can programmatically verify the behavior of your websites in Safari.
Content Security Policy 2.0
Content Security Policy 2.0 brings you more control over the security of assets on your webpage through security policies. You can specify the sources you trust to run remote content.
Fast-Tap on iOS
Users of Safari on iOS will experience incredibly fast response rates when tapping links and buttons on webpages at their initial scale. You can also choose to offer faster tapping in lieu of double-tap to zoom for elements on a zoomed-in webpage.
Force Touch APIs
Web developers can use the Force Touch APIs to add new dimensions of interactivity to their web pages on devices that support Force Touch.
EventSource
Change Search Engine Safari Mac 10.13.6
Safari supports real-time push notifications from a server. Web applications that use EventSource can receive faster, more reliable communications from the website's server.
WebSocket
With support for WebSocket, Safari has a speedy, two-way communication link with a web application's server, so online activities like chatting are faster and require less bandwidth.
Safari Google Search Bing
MathML
With support for Mathematical Markup Language (MathML), Safari allows developers to embed mathematical notation in a web page without using an image file.
Full-Screen Web Pages
With the Full Screen JavaScript API, developers can create immersive web experiences without a plug-in.
SVG 1.1 Support
By taking advantage of the Scalable Vector Graphics (SVG) support in Safari, web developers can create fonts, graphic elements, and animations on the fly that look great no matter how large or small they are. For example, mapping sites often use SVG to draw driving directions based on your location and destination.
How To Change Safari Search Engine Macbook Air
ICC Color Profile Support
Safari uses advanced color management technology to deliver web images with rich, accurate color. In fact, it was the first browser to support International Color Consortium (ICC) profiles and has done so from day one, so the photos and images you see in your browser stay true to the originals.
XML 1.0 Support
Extensible Markup Language (XML) is a popular open industry standard for creating, managing, and sharing structured data. Because native XML support is built into Safari, JavaScript programs can efficiently read XML data feeds.
